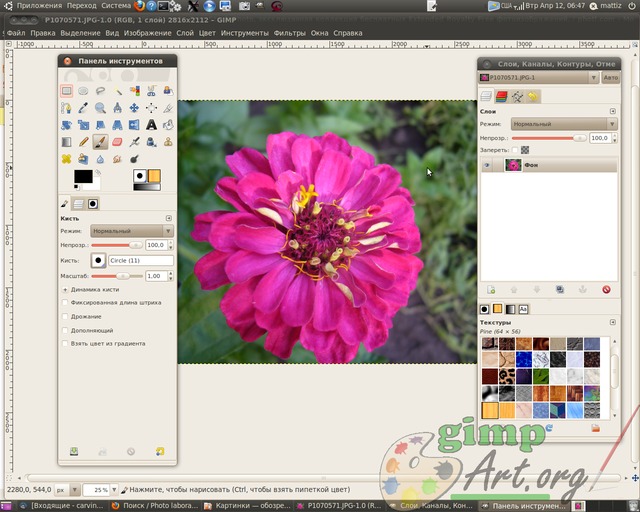
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

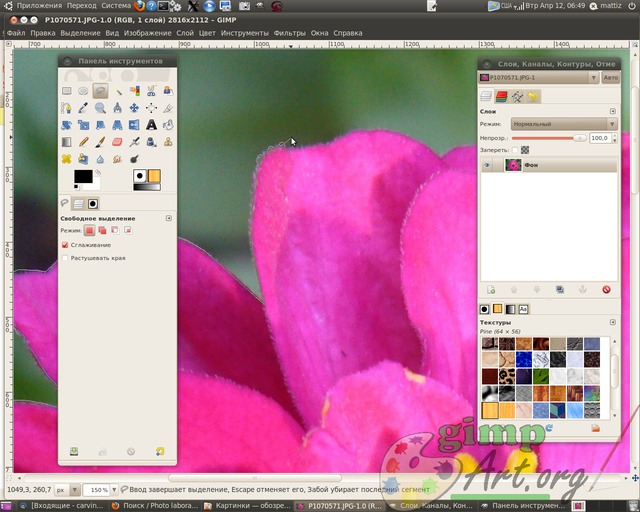
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
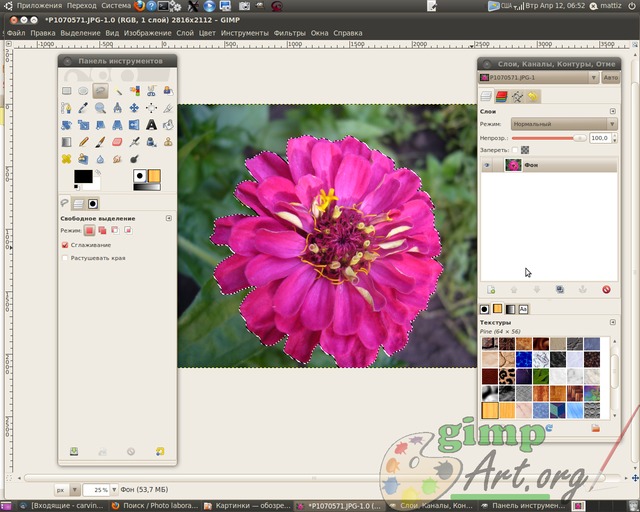
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

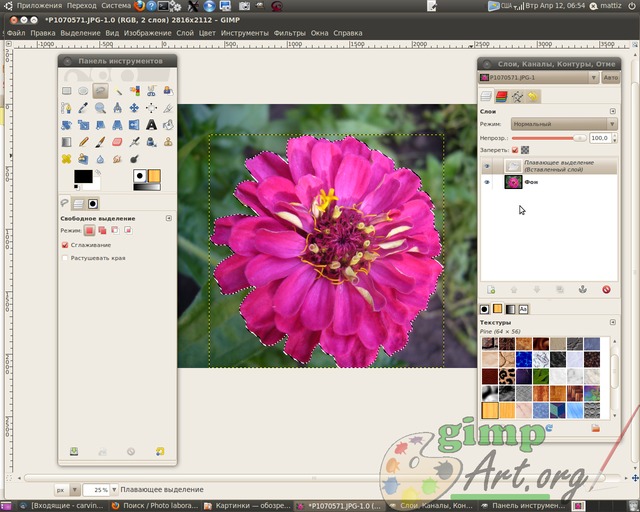
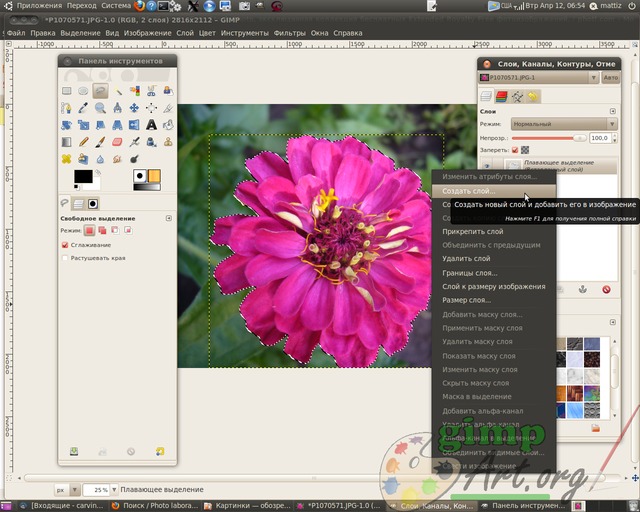
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

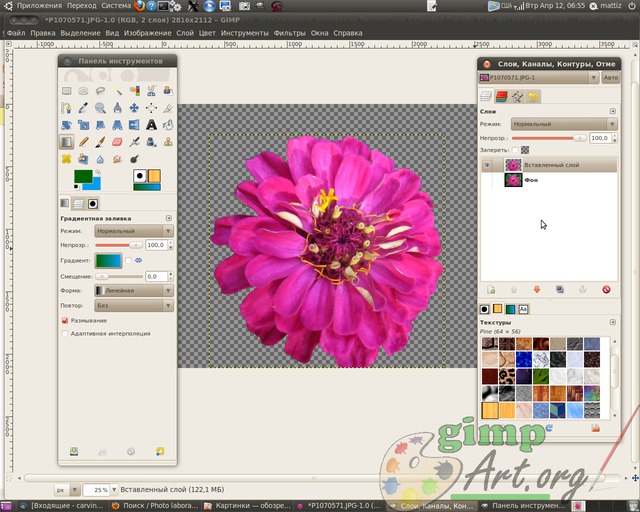
Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

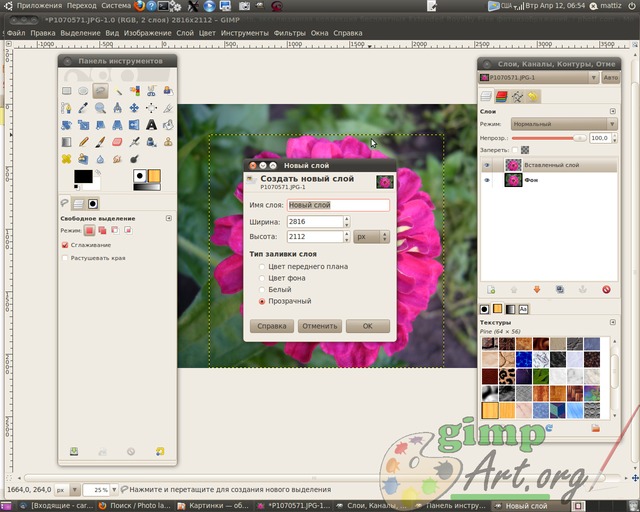
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

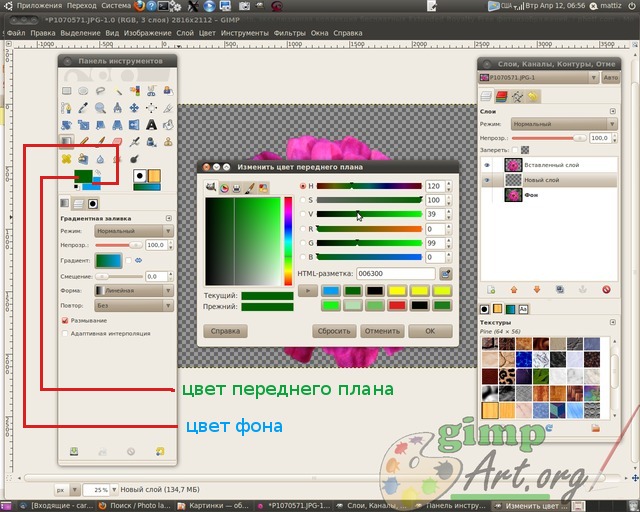
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
GIMP - это программный пакет, который умеет делать многое из того, что делает Adobe Photoshop, но при этом гораздо дешевле его - он бесплатный!
Шаги
Установка GIMP
Запуск GIMP
Обрезка изображения
- Если вы не удовлетворены результатом кадрирования, вы можете его отменить, нажав Ctrl+Z.
Откройте изображение, которое хотите кадрировать(обрезать). Щелкните правой кнопкой мыши на изображении и выберите Инструменты, затем Инструменты преобразования и затем Кадрировать и изменить размер. Ваш значок указателя мыши примет форму курсора обрезки, которая выглядит как нож. Вы также можете выбрать инструмент для кадрирования в Панели инструментов.
Определите прямоугольную область изображения, которую вы хотите оставить. Первоначальное определение этой области не обязательно должно быть точным, так как у вас будет возможность вручную изменить границы этой области. Щелкните мышкой на квадратики по углам или на сторонах этой прямоугольной области, чтобы переместить соответствующую точку.
Отрегулируйте границы области пиксель за пикселем. Чтобы использовать точную регулировку, используйте пункт Параметры инструмента в нижней части Панели инструментов. Вы можете изменить положение границ области на изображении, меняя значения чисел в поле Положение. Вы можете точно задать размер нужной вам области изображения, меняя значения поля Размер.
Кадрируйте изображение. Если вы закончили все корректировки, откадрируйте изображение, нажав в центр области, которую вы выделили. Все части изображения вне границ выделенной области будут удалены, останется только то, что находится внутри этих границ.
Отражение и вращение изображения
Освоение других основ
-
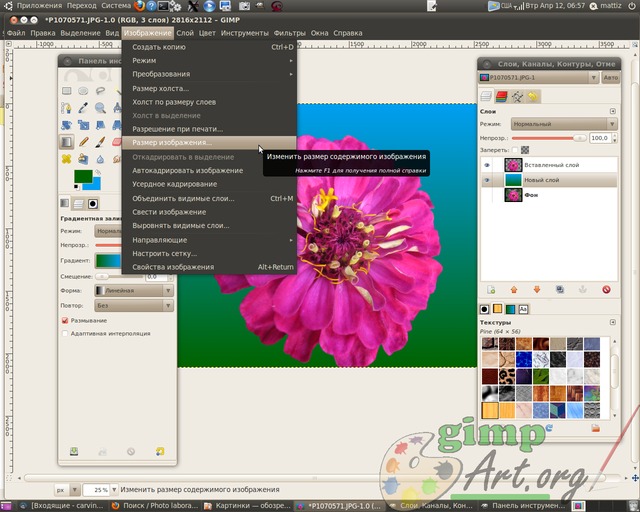
Измените размер изображения. Щелкните правой кнопкой мыши на изображении. В меню выберите Изображение, затем выберите Масштаб изображения. Откроется окно масштаба изображения, где вы сможете изменить его размер. Введите новые значение ширины и высоты, и изображение изменится соответствующим образом.
- GIMP будет автоматически сохранять соотношение сторон, связывая значения ширины и высоты. Это означает, что в случае изменения одного из этих значений, другое тоже автоматически изменится, не давая изображению растягиваться или сжиматься. Вы можете отключить эту функцию, щелкнув на соответствующую иконку между двумя квадратиками.
- Если вы закончили с настройками, нажмите на Масштабировать, чтобы изменить размер изображения.
-
Нарисуйте прямую линию. Выберите инструмент для рисования, например Карандаш или Аэрограф. Нажмите на изображении, чтобы задать начальную точку для вашей линии. Удерживайте клавишу Shift и наведите курсор мыши туда, где хотите поместить конечную точку. Вы увидите появляющуюся линию, соединяющую начальную и конечную точки. Нажмите, чтобы нарисовать линию. Продолжайте удерживать Shift, чтобы добавлять линии, каждая из которых будет начинаться там, где закончилась предыдущая.
Рисунок 2.1.
На иллюстрации вверху представлено типовое расположение окон GIMP для эффективной работы. Показаны три окна:
Панель инструментов: это самое сердце GIMP . В нем содержится главное меню, кнопки со значками, нажатием которых производится выбор инструментов, и прочие полезные вещи.
Параметры инструментов: снизу к панели инструментов прикреплен диалог «Параметры инструментов », который отображает параметры выбранного инструмента (в данном случае это «Прямоугольное выделение »).
Окно изображения: каждое изображение в GIMP отображается в отдельном окне. Вы можете одновременно открыть достаточно большое количество изображений: столько, сколько позволяют системные ресурсы. Можно запустить GIMP и без единого открытого изображения, но в этом толку от программы будет немного.
Диалог «Слои »: этот диалог отображает структуру слоёв активного изображения и позволяет управлять ими. Конечно, некоторые простые операции можно выполнять и без него. Но даже не очень опытные пользователи считают необходимым постоянно иметь доступ к диалогу слоев.
Кисти/Текстуры/Градиенты: Панель, расположенная под диалогом слоёв, показывает диалоги управления кистями, текстурами, и градиентами.
Это - минимальный набор окон. В GIMP используется более дюжины различных диалогов, которые можно открыть при необходимости. Опытные пользователи обычно держат открытыми панель инструментов (с параметрами инструментов) и диалог «Слои ». Панель инструментов нужна для многих операций в GIMP . Фактически, если вы её закроете, GIMP завершит работу (предварительно запросив подтверждение действия). Диалог «Параметры инструментов », отображенный на снимке прикрепленным к панели инструментов, является отдельным диалоговым окном. Однако опытные пользователи обычно устанавливают его так, как показано на иллюстрации: очень трудно эффективно использовать инструменты, не зная, каким образом настроены их параметры. При работе с многослойным изображением диалог «Слои » необходим всегда. Однако для тех, чей уровень знаний еще не превышает основного, это означает почти всегда .
| Замечание | |
|---|---|
|
Если вы остались недовольны результатами экспериментов с размещением диалогов и окон GIMP , вернуть их исходное расположение очень просто. Для возвращения на прежнее место диалога «Слои » воспользуйтесь пунктом меню панели инструментов Файл → Диалоги → Создать новую панель → Слои, каналы и контуры . Пункт меню Файл → Диалоги → Параметры инструментов поможет вернуть на место диалог «Параметры инструментов », который затем можно прикрепить под панелью инструментов. (В разделе Диалоги и панели объясняется, как прикреплять диалоги.) Вернуть на место панель инструментов невозможно, потому что без нее GIMP попросту не работает. |
В отличие от многих других программ в GIMP нет возможности разместить всё содержимое - панели и диалоги - в одном цельном окне. Разработчики GIMP всегда были убеждены, что размещение всех диалогов и окон в одном родительском окне - плохой подход к организации работы, поскольку он требует от программы поддержки широкого спектра функций, с которыми лучше справляется оконный менеджер. В данном случае речь идет не только о бесполезной трате времени программистов, но и о невозможности обеспечения корректной работы такого окна во всех операционных системах, поддерживаемых GIMP .
В ранних версиях GIMP (до версии 1.2.5) пространство рабочего стола использовалось довольно расточительно: опытные пользователи часто держали открытыми и одновременно разбросанными по всему экрану полдюжины и более диалогов, что не способствовало порядку на рабочем столе. Актуальная версия GIMP использует предоставленное ей пространство более эффективно, поскольку позволяет соединять диалоги гибким способом. (Например, диалог «Слои » на снимке в действительности содержит четыре диалога - «Слои », «Каналы », «Контуры », и «История действий ».) Эта система требует немного времени для освоения, но когда вы ее поймете, надеемся, что она вам понравится.
Следующие разделы познакомят вас с каждым компонентом каждого из окон, изображенных на иллюстрации, разъясняя, для чего они и как работают. Прочитав эти разделы, а также раздел, описывающий основную структуру изображений GIMP , вы узнаете достаточно для выполнения основных манипуляций с изображениями. После этого можно почитать и остальные части руководства, чтобы изучить практически безграничное количество возможностей GIMP . Приятного чтения!
2.1. Панель инструментов
Рисунок 2.2. Панель инструментов





